Hexo系列 - 私有化部署《人生重启模拟器》
前提
前段时间,H5页面游戏《人生重启模拟器》发布,大获好评。
- 《人生重启模拟器》源码仓库:https://github.com/VickScarlet/lifeRestart
- 部署环境:腾讯云
COS - 本地环境版本:
Node.js => v12.16.1、npm => 8.0.0
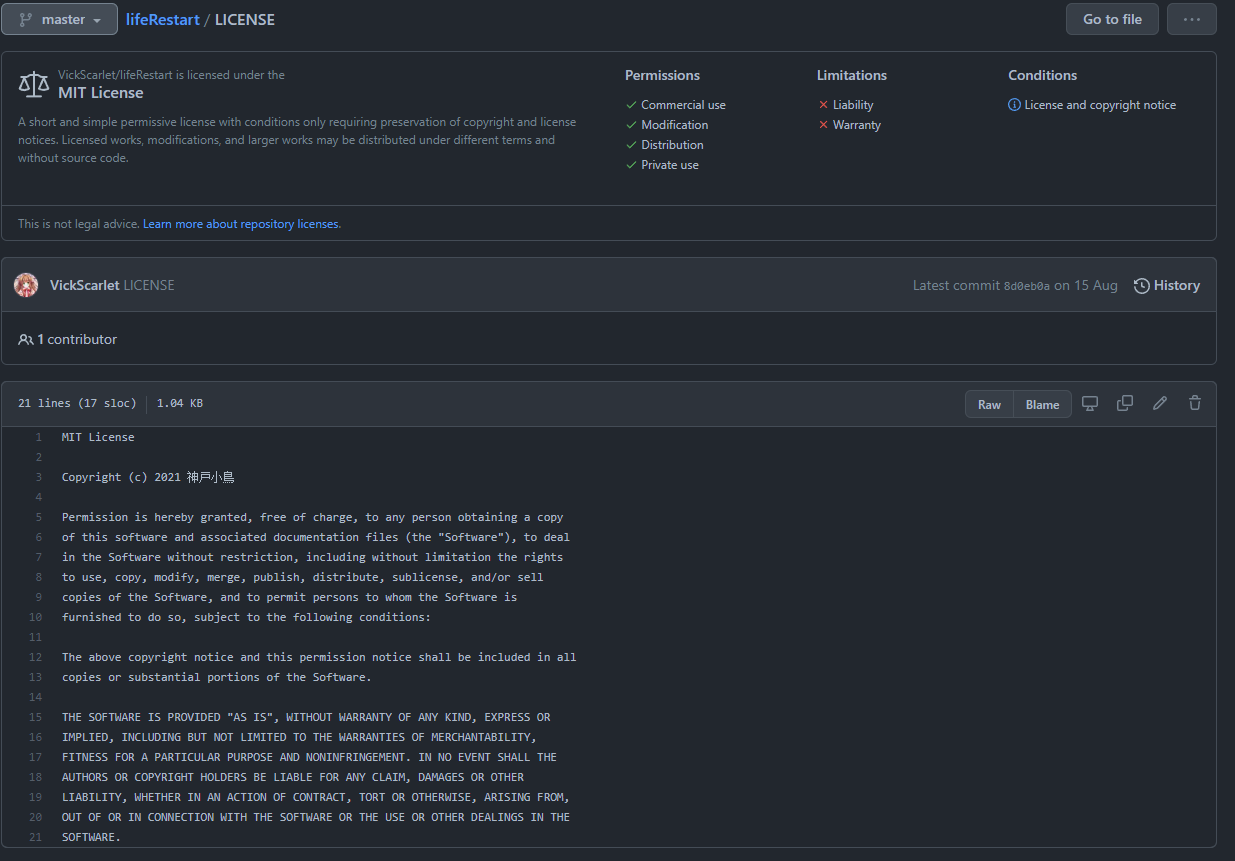
查看项目的LICENSE:

明确是MIT License,条款如下:
- 可以使用,复制和修改软件
- 以免费使用软件或出售
- 唯一的限制是,它是必须附有
MIT授权协议
从这个LICENSE来看,只要在部署的时候,不删除源码中原有的LICENSE文件即可,如果有入口或者展示界面引用了这个项目,需要把LICENSE文件带上。
下载源码和本地编译
下载源码:
cd 你的目录 |
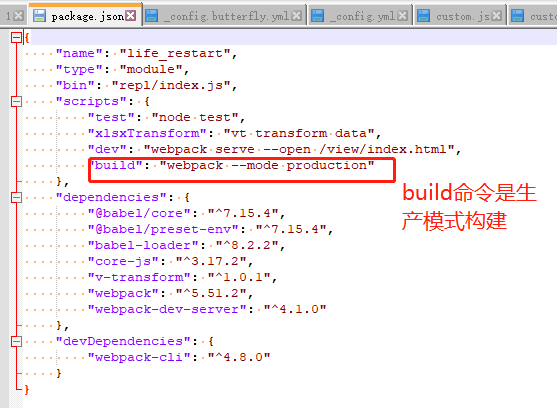
查看lifeRestart/package.json文件:

得知:
npm install:本地安装依赖npm run dev:开发模式运行npm run build:生产模式打包
那么先执行npm install,再运行npm run build命令即可(期间会下载大量依赖,最好切换到阿里源)。生产模式打包完成后,为了安全起见,拷贝文件夹lifeRestart => life-restart-dist,只删除life-restart-dist文件夹下的node_modules目录(实际上,npm run build只生成了一个public/bundle.js,考虑到完整性并且其他文件基本不占用体积,不用理会),最终剩下的life-restart-dist/*就是编译完成的《人生重启模拟器》:

部署
由于笔者的博客是部署在腾讯云COS(对象存储),刚好也使用腾讯云的CDN,所以把life-restart-dist整个文件夹上传到解析到博客域名的COS桶即可:

由于这个文件夹是全新的文件夹,甚至都不用刷新CDN,后续《人生重启模拟器》有版本更新,如法炮制,直接整个文件夹替换即可。
彩蛋
如果想修改《人生重启模拟器》的事件、结局,只需要修改life-restart-dist/data下对应的数据文件就可以,这些文件是:
achievement.*:成就属性age.*:年龄和每个年龄值出现的事件ID集合绑定events.*:事件定义集合specialthanks.*:特别鸣谢talents.*:天赋加点定义
静下心来研究这堆文件(不包含specialthanks.*)的数据结构和关联,就能做出理想的魔改版本。
原版部署体验链接:
LICENSE文件(手动保命):https://www.vlts.cn/life-restart-dist/LICENSE和https://www.throwx.cn/life-restart-dist/LICENSE
(e-a-20211101 c-1-d)